CSS Table Properties
CSS Table Properties
A table in CSS is used to
apply the various styling properties to the HTML Table elements to arrange the data in rows and columns,
or possibly in a more complex structure in a properly organized manner. Tables
are widely used in communication, research, and data analysis. The table-layout property in CSS can be utilized to display the
layout of the table. This property is basically used to sets the algorithm that
is used to layout <table>cells, rows, and columns.
There are some CSS
properties that are widely used in designing table using CSS:
CSS
Table Border
We can set border for
the table, th and td tags using the CSS border property.
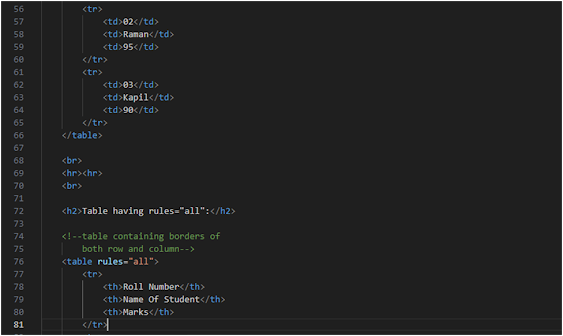
CSS Code
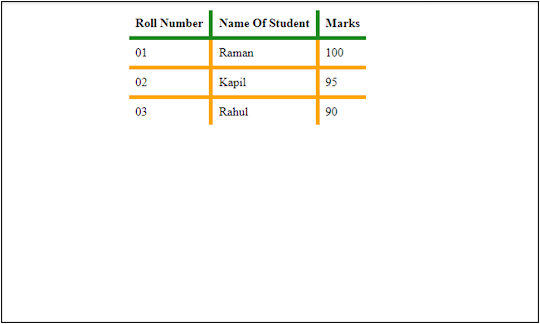
Output
CSS Code
Output
CSS Table Border with Color
CSS Code
Output
CSS
Table Border Style with Color
CSS Code
Output
CSS
Table Spacing
The cell spacing is used to define the space between the
cells.
CSS Code
Output
CSS
Table Padding
We can specify
padding for table header and table data using the CSS padding property.
CSS Code
Output
CSS
Empty Cell
This property is used
to specify whether to display the borders or not in the empty cells in a
table.
CSS
Hide Empty Cell
This property is used to hide the border in empty-cell in
the table.
CSS Code
Output
CSS
Table Border Collapse
By the help of
border-collapse property, we can collapse all borders in one border only.
CSS Code
Output
CSS Table: Styling even and odd cells
We can style even and
odd table cells for better look and feel. In this code, we are displaying
different background colors on even and odd cells. Moreover, we have changed
the background-color and color of <th> tag.
CSS Code
Output
CSS Code
Output
 Reviewed by ADcomputercampus
on
February 05, 2024
Rating:
Reviewed by ADcomputercampus
on
February 05, 2024
Rating:







































No comments: