CSS Positioning Properties
CSS Positioning Properties
The position property in CSS tells about the method
of positioning for
An element or an HTML entity and the positioning of an
element can be
Done using the top, right, bottom, and left properties. These
specify the
Distance of an HTML element from the edge of the
viewport.
There are five different types of position properties available in CSS:
Static:
Static Position method by default. By defining Static,
the top, right, bottom, and left will not have any control over the element.
The element will be positioned with the normal flow of the page.
Ex.1
CSS Code
Output
Ex.2
CSS Code
Output
Relative:
Relative Position is positioned relatively with the other elements
which are sitting on top of it. If we set its top, right, bottom, or left,
other elements will not fill up the gap left by this element. An element with
its position set to relative and when adjusted using top, bottom, left, and
right will be positioned relative to its original position.
Ex.1
CSS Code
Output
Ex.2
CSS Code
Output
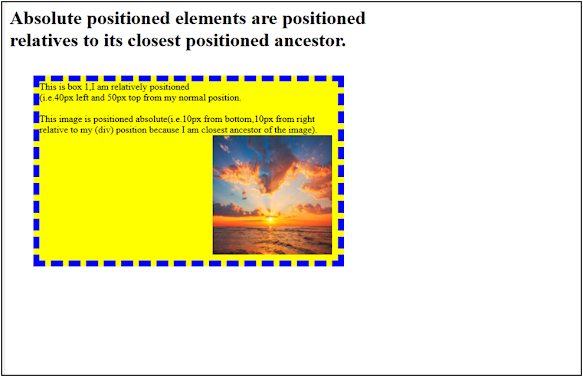
Absolute:
Absolute Position will be positioned with respect to its nearest Non-static
ancestor. The positioning of this element does not depend upon its siblings or
the elements which are at the same level.
.
Ex.1
CSS Code
Output
Ex.2
CSS Code
Output
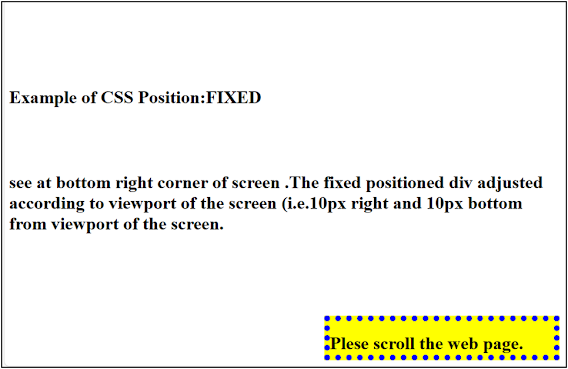
Fixed
Fixed Position property will be positioned relative to the
viewport. An element with fixed positioning allows it to remain in the same
position even we scroll the page. We can set the position of the element using
the top, right, bottom, and left.
Ex.1
CSS Code
Output
Ex.2
CSS Code
Output
Sticky
Sticky Position played a role between fixed & relative based on the position
where it is placed. If the element is placed in the middle of the document
then when the user scrolls the document, the sticky element start scrolling
until it touched the top. When it touches the top, it will be fixed at the top
place in spite of further scrolling. We can stick the element at the bottom,
with
the bottom property.
Ex.1
CSS Code
Output
Ex.2
CSS Code
Output
Overlapping Elements
Creating an overlay effect simply means putting two div together at the same
place but both the div appear when needed i.e while hovering or while
clicking on one of the div to make the second one appear. Overlays are very
clean and give the webpage a tidy look.
CSS Code
Output
Object-Position Property
The object-position property of CSS specifies how an image or video element
is positioned with x/y
coordinates inside its content box.
CSS Code
Output
 Reviewed by ADcomputercampus
on
January 10, 2024
Rating:
Reviewed by ADcomputercampus
on
January 10, 2024
Rating:








































No comments: