CSS Color Background Property
CSS Color
Background Property
Exp 1- Using
Linear-Gradient (Two Color) as a Background Image For a <div> Element.
CSS Code
Output
Exp 2- The Repeating-linear-gradient () Function Used to
Repeat Linear Gradient.
CSS Code
Output
Exp 3- Set a Radial-Gradient (two colors) as a background image for a
<div> element, Use below Code for two Colors.
CSS Code
Output
Exp 3- The Repeating-linear-gradient () Function is used to
repeat radial-gradient.
CSS Code
Output
CSS
Background-Position Properties
The background-position property sets the starting position
of a background image. by default a background-image is placed at the top-left
corner of an element and repeated both vertically and horizontally.
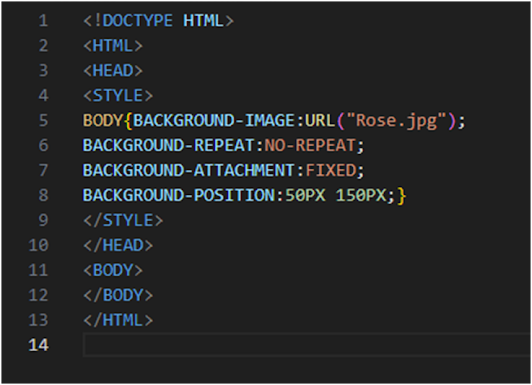
Ex-1 How to position a background-image to be centered at
top.
CSS Code
Output
Ex-2 How to position a background-image using percent.
CSS Code
Output
CSS
Background-repeat Property
The background-repeat Property Sets if a background image will be repeated.
A Background-image is repeated both vertically and horizontally. the
background image is placed according to the
background-position property.
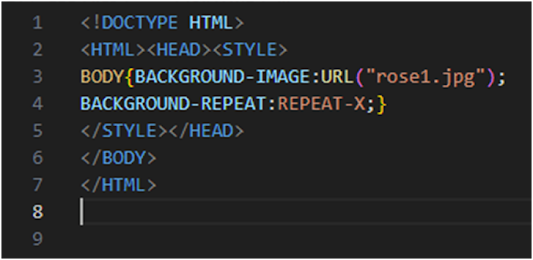
Ex-1 in the
Example background image is repeated both vertically and horizontal.
CSS Code
Output
Ex-2 Do not repeats a background image.
CSS Code
Output
Ex-3 Repeat a
background image only vertically.
CSS Code
Output
Ex-4 Repeat
Background image only horizontally.
CSS Note
Output
Ex-5 Repeat Background
image is repeated both vertically and horizontally. The Last image will be
clipped if it does not fit. This is default.
CSS Code
Output
Ex-6 Repeat Background-image
is repeated as much as possible without clipping. The first and last image is
pinned to either side of the element and whitespace is distributed evenly
between the images.
CSS Code
Output
Ex-7 Repeat Background
image is repeated and Squished or stretched, to fill the space (no gapes).
CSS Code
Output
Ex-8 If one of
the properties in the shorthand declaration is the bg-size property. Then you
must use a slash (/) to separate it from the bg-position property.
CSS Code
Output
 Reviewed by ADcomputercampus
on
December 04, 2023
Rating:
Reviewed by ADcomputercampus
on
December 04, 2023
Rating:









































No comments: