Type of CSS Selector
Type of CSS Selectors
In CSS, selectors are used to target the HTML elements on our web pages
that we want to style. There are a wide variety of CSS selectors available,
allowing for fine-grained precision when selecting elements to
style.
CSS
Syntax
Universal Selector
The * selector in CSS is used to select all the elements in an HTML
document. It also selects all elements which are inside under another
element.
It is also called the universal selector.
Syntax:
*
{
// CSS property
}
CSS Code
Output
Element selector
The element selector in CSS is used to select elements inside the elements i.e
it combines two selectors such that elements matched by the second selector
are selected if they have an ancestor element matching the
first selector.
Syntax:
element
element {
/* CSS Property */
}
CSS Code
Output
#Id selector
The “#” CSS id selector is used to set the style of the given id. The id
attribute is the unique identifier in an HTML document. The id selector is
used with a # character.
Syntax:
#id {
// CSS property
}
CSS Code
Output

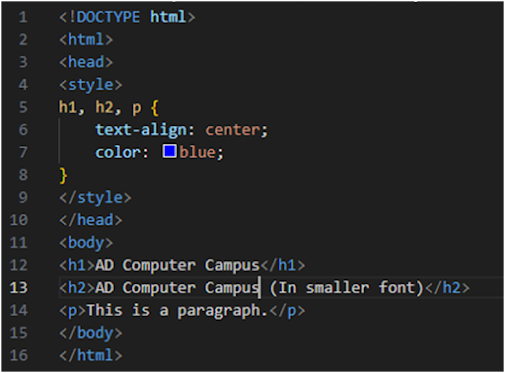
Group Selector
The grouping selector is used to select all the elements with the same style
definitions.
Grouping selector is used to minimize the code. Commas are used to separate
each selector in grouping.
Syntax:
h1,h2,p {
text-align: center;
color: blue;
}
CSS Code
Output
Class Selector
The .class selector is used to select all elements which belong to a particular
class attribute. In order to select the elements with a particular class, use the
period (.) character specifying the class name ie., it will match the HTML
element based on the contents of their class attribute. The class name is
mostly used to set the CSS property to a given class.
Syntax:
.Class {
//CSS Property
}
 Reviewed by ADcomputercampus
on
November 09, 2023
Rating:
Reviewed by ADcomputercampus
on
November 09, 2023
Rating:























No comments: